Docusaurus 3.5
我们很高兴地宣布 Docusaurus 3.5。
此版本包含了许多令人兴奋的博客新功能。
升级应该很容易。我们的发布流程遵循语义版本控制。次要版本不包含任何重大更改。

亮点
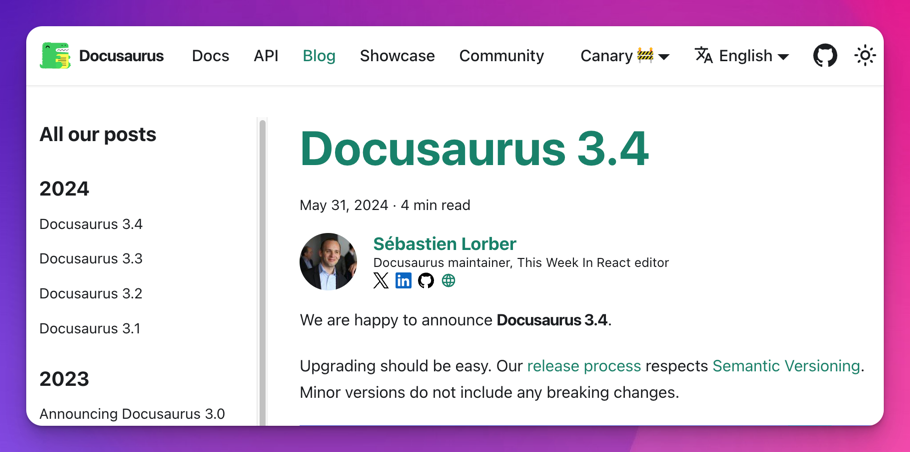
博客社交图标
在 #10222 中,我们新增了将社交链接关联到博客作者的功能,适用于在 front matter 中声明的内联作者或通过 authors.yml 文件全局声明的作者。
slorber:
name: Sébastien Lorber
# other author properties...
socials:
x: sebastienlorber
linkedin: sebastienlorber
github: slorber
newsletter: https://thisweekinreact.com

预定义平台 x、linkedin、github 和 stackoverflow 提供了图标和句柄快捷方式。也可以提供任何额外的平台条目(例如上述示例中的 newsletter),并附带完整的 URL。
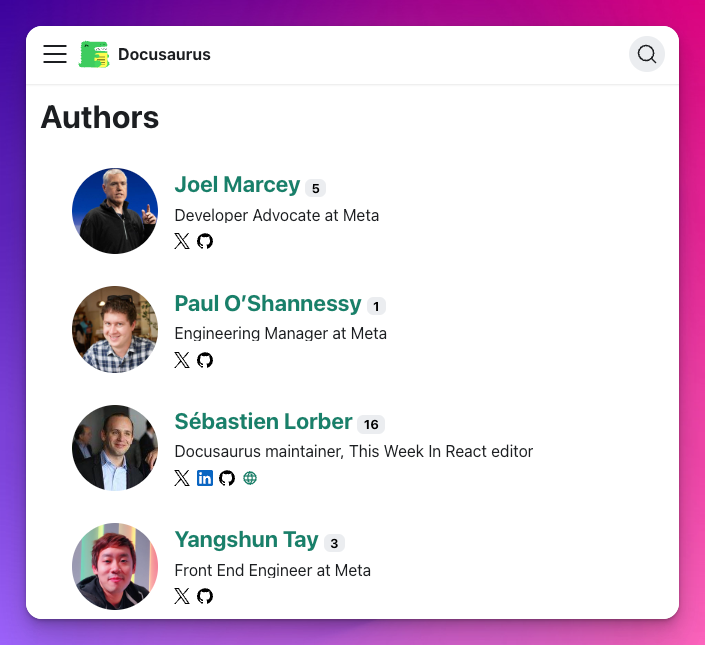
博客作者页面
在 #10216 中,我们新增了功能,允许 全局博客作者(在 authors.yml 中声明)拥有自己的专属页面,列出他们贡献的所有博客文章。
此功能为可选加入,主要适用于多作者博客。您可以通过设置 page: true 属性为特定作者启用此功能。
slorber:
name: Sébastien Lorber
# the description will be displayed on the author's page
description: 'A freelance React and React-Native developer...'
page: true # Turns the feature on
这会在 /blog/authors/slorber 创建一个专属作者页面。

还会创建一个作者索引页面,列出所有博客作者。

请查看博客作者页面指南了解详情。
博客订阅源样式
在 #9252 中,我们新增了对 博客订阅源样式的支持,通过为 RSS 和 Atom 订阅源提供自定义 XSLT .xls 文件。这使得浏览器能够以更具视觉吸引力的方式(例如常规 HTML 页面)渲染订阅源,而不是默认的 XML 视图。
const blogOptions = {
feedOptions: {
xslt: {
rss: 'custom-rss.xsl',
atom: 'custom-atom.xsl',
},
},
};
编写自己的 XSLT 可能很复杂,但您也可以使用 xslt: true 来启用内置样式
const blogOptions = {
feedOptions: {
xslt: true,
},
};

博客侧边栏分组
在 #10252 中,我们新增了对在博客侧边栏中按年份对博客文章进行分组的支持。

此功能现已默认开启,但可以通过 themeConfig.blog.sidebar.groupByYear: false 禁用。
博客一致性选项
我们新增了博客选项,以强制执行博客文章的推荐实践
onInlineAuthors
我们认为,通过使用在 authors.yml 中声明的全局作者,可以更轻松地管理大型多作者博客。这尤其有助于避免在多篇博客文章中重复作者信息,并且现在允许生成作者页面。
在 #10224 中,我们新增了 onInlineAuthors 选项。使用 onInlineAuthors: 'throw' 可以禁止内联作者,并强制统一使用全局作者。
onUntruncatedBlogPosts
我们认为博客文章最好使用截断标记(<!-- truncate --> 或 {/* truncate */})。在分页列表(博客首页、标签页面、作者页面)中,这允许渲染更简洁的博客文章预览,而不是完整的博客文章。
在 #10375 中,我们新增了 onUntruncatedBlogPosts 选项。使用 onUntruncatedBlogPosts: 'throw' 可以强制统一使用截断标记。
翻译
- 🇪🇪 #10339: 新增爱沙尼亚语主题翻译。
- 🇮🇩 #10325: 新增印尼语主题翻译。
- 🇪🇸 #10360: 改进西班牙语主题翻译。
- 🇩🇪 #10235: 改进德语主题翻译。
- 🇨🇳 #10257: 改进繁体中文(zh-Hant)主题翻译。
其他更改
其他值得注意的更改包括
- #10369: 新增对 pkg.pr.new 持续发布的支持,以便您可以在 StackBlitz 演练场中测试任何拉取请求代码。
- #10376: 主题中未列出/草稿横幅也会在开发环境中显示,以免您忘记发布内容。
- #10335: Markdown 顶级标题
# title会自动包裹在<header>中,以与 front matter 的title: Title保持一致。 - #10286: 允许 Docusaurus 插件通过返回
null来实现自禁用。 - #10241: 新增对 MDX 处理器
recmaPlugins选项的支持,以修改 MDX Estree AST。 - #10324: 文档自动生成的
_category_.json现在接受一个新的description属性,该属性会显示在生成的索引页面上。 - #10368: CLI 命令
docusaurus --version现在能够实际返回 Docusaurus 版本。 - #10240: Markdown 的
mdx-code-block现在支持缩进。 - #10219: 修复
<TabItem lazy>对className属性的支持。 - #10313: 博客相关的
@docusaurus/theme-common/internalAPI 已移至@docusaurus/plugin-content-blog/client。 - #10316: 文档相关的
@docusaurus/theme-common/internalAPI 已移至@docusaurus/plugin-content-docs/client。
请查看 3.5.0 更新日志条目,获取所有更改的完整列表。
